Since its inception, Twitter has revolutionized the way we communicate. It’s fast, concise and a great way to connect with your customers, prospects and clients. With nearly 230 million daily active users, Twitter is a powerful way to amplify your message and showcase your brand.
Customers sometimes discover your business on Twitter, but often they end up on your website from a search engine or other source rather than a Tweet. One key to maximizing discoverability on Twitter? Embed a Twitter feed on your website and show your Tweet activity to your website visitors.
Adding a Twitter embed widget to your website helps create a cohesive online identity and makes it easy for people to follow your online conversations in one place. It can increase engagement from website visitors and Twitter followers, plus it’s a great way to keep your website fresh and relevant.
5 types of Twitter feeds you can embed on a website
You can embed a Twitter timeline feed or button on your website using the Twitter widget embed tool (listed below). Or, there are a few different ways you can display Twitter posts on your site including:
- Twitter’s embedding tool (free)
- Plug-ins and integrations with your website hosting company (not always free)
- Third-party tools or widgets like Taggbox (usually not free)
We’ll expand on each of these in a minute.
First, we’ll present an overview of the different types of Twitter feeds and buttons that you can embed by pulling embed code from Twitter. They include:
1. Embedded Tweet feeds
A Tweet embed allows you to display a single Tweet to your website.
2. Embedded profile timeline feeds
A profile timeline embed displays Tweets from a single Twitter account on your website. You also have the option of embedding Follow and Mention buttons for a Twitter profile.
3. Embedded list feeds
You can embed a Twitter list feed directly onto your website which shows all posts associated with a curated list. Twitter Lists allow Twitter users to organize a group of accounts by topic. For example, you could create a Twitter List of industry thought leaders and embed it on your website’s resources page.
4. Embedded @handle feeds
With handle feeds, you have the option to embed a Twitter user’s profile (your own or someone else’s) onto your website. This is one way to embed your profile feed without needing the exact profile URL (you only need the handle). The handle embed also allows you to add Follow, Mention or Hashtag buttons.
5. Embedded #hashtag button
This is a button rather than a feed. It has one function: to enable your website visitors to Tweet about a given hashtag from your website. Users simply click on the Hashtag button, and a draft Tweet opens with the hashtag included.
3 quick ways to embed a Twitter feed to your website
Now for the fun stuff—three easy ways to display a Twitter feed on your site! You can:
1. Use Twitter’s free tool to manually embed your feed
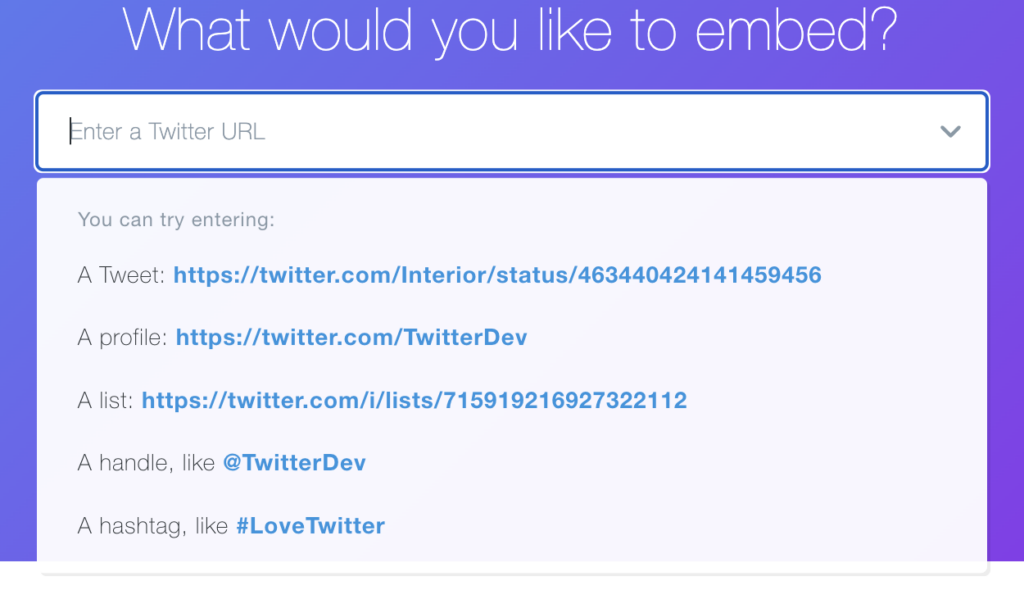
Grab the embed code from Twitter’s embed tool by navigating to the Twitter embed page and inputting the following in the form field:
- A Twitter link URL (for a list, profile or Tweet)
- Your Twitter business handle (e.g., @SproutSocial)
- A hashtag (e.g., #SproutSocial)

Once you’ve filled out the embed form, Twitter provides you with an embed code that you can copy and paste into your website. The code for a Twitter handle (e.g., @SproutSocial) looks like this:
<a class=”twitter-timeline” href=”https://twitter.com/Sprout Social?ref_src=twsrc%5Etfw”>Tweets by Sprout Social</a> <script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
How to embed Twitter feeds in 2 easy steps
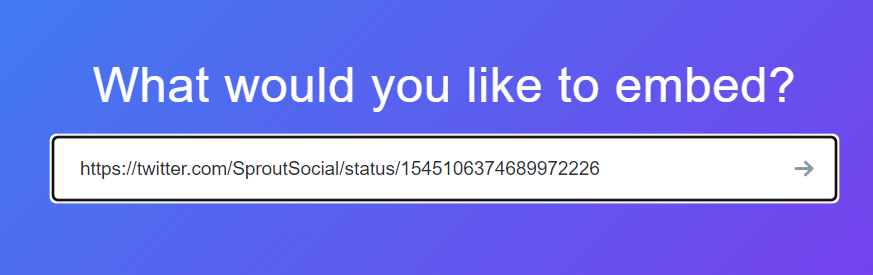
Step 1. Add the URL of the Tweet you want to embed to the form field.

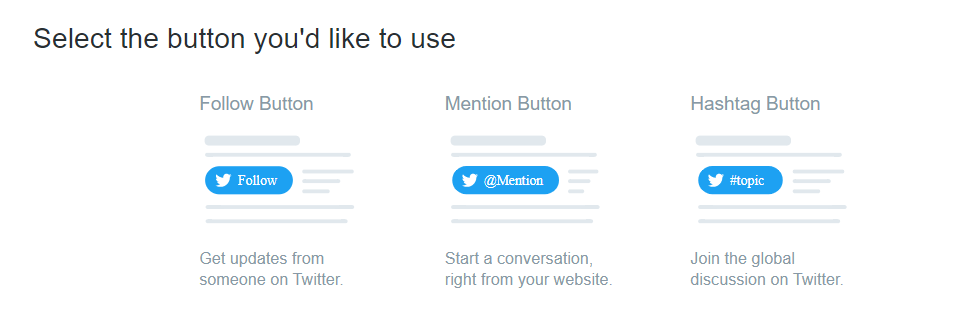
Step 2. Choose your embed display type—either a Twitter timeline or button display. The timeline displays the Tweet (or list of Tweets) on your website the way Twitter content displays in its own feed. The Twitter button allows your visitors to interact with you on Twitter without leaving your website. Available button types are:
- Follow (allows users to follow your Twitter account)
- @Mention (allows users to send a Tweet to your Twitter handle)
- #Hashtag (allows users to Tweet about a hashtag)

Not all options are available with all feeds. Some feed types don’t have button options (or have fewer than three) and some allow only one button. Here’s a breakdown of what’s available by feed type:
Tweet
- Syntax: https://twitter.com/Sprout Social/status/1544347965061570560
- Options: Feed of a single Tweet

Profile
- Syntax: https://twitter.com/SproutSocial
- Options: Feed of embedded timeline + 2 buttons (Follow & Mention)
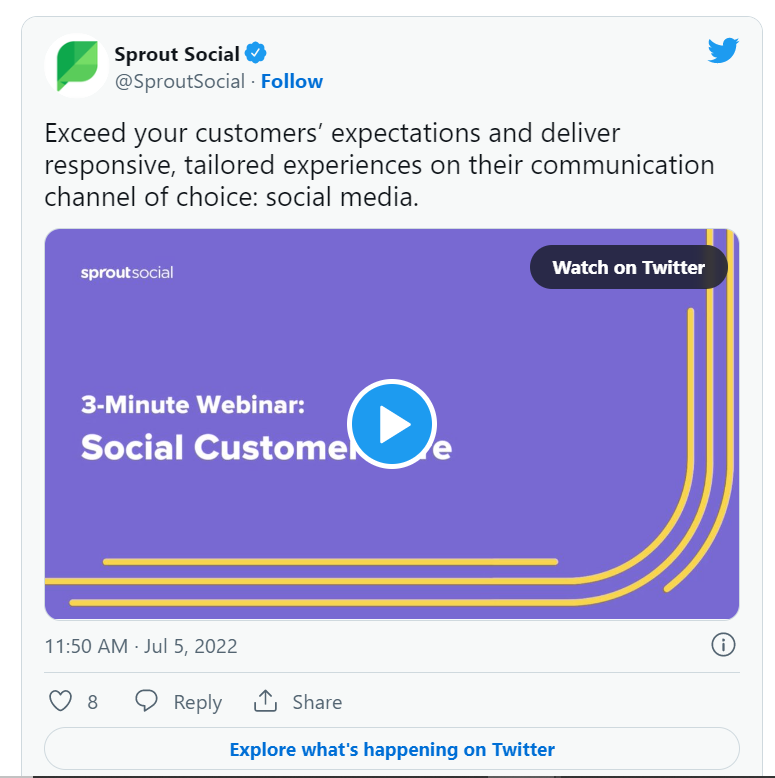
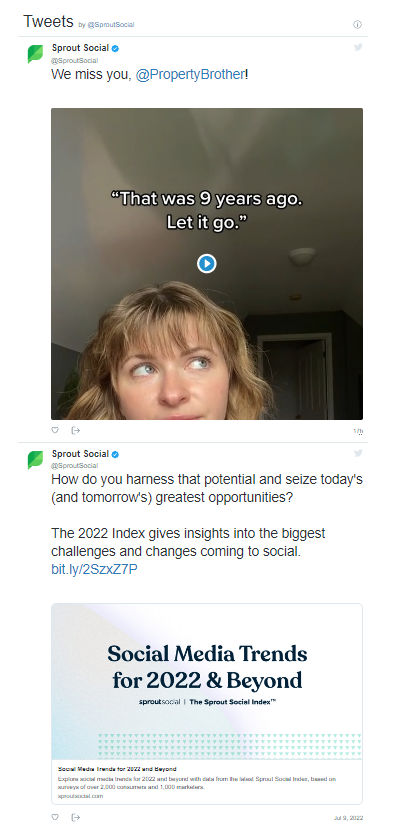
Profile feed embed example:

Twitter follow button embed example:

Twitter mention button embed example:

List
- Syntax: https://twitter.com/i/lists/1305508946556456962
- Options: Timeline feed of the list (no buttons available)
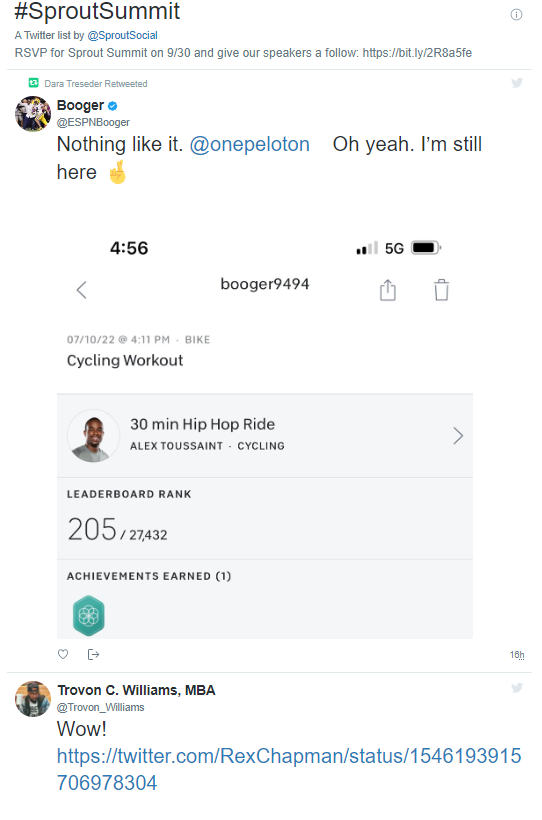
List feed embed example:

Handle
- Syntax: @SproutSocial
- Options: Timeline feed + 3 buttons (Follow, Mention & Hashtag)
- See above for Follow/Mention button examples
Twitter hashtag button embed example:

Hashtag
- Syntax: #SproutSummit
- Options: Hashtag button embed only (see above example)
A note about embedded buttons: When a user clicks on an embedded button, it opens a new browser window on Twitter where they can complete the related action (e.g., send a Tweet using your hashtag, follow your account or mention your account in their Tweet).
2. Use a WordPress plug-in to embed Twitter feeds
WordPress is the most popular CMS in the world and offers many plug-ins that make it easy for webmasters to display Twitter feeds and other content from social media channels. And once you install a plug-in, you don’t need to worry about embedding any HTML codes.
Smash Balloon is a good WordPress plug-in for Twitter if you want lots of options for customization. It offers feed integrations with most top social media platforms. The plug-in also allows site owners to embed a feed into a WordPress page, post or widget.
The Twitter feed automatically adopts your website style and lets you customize feed layouts, filter unwanted terms, and create carousels. There’s a free version available with limited features. The paid version starts at $49/year.
Feed Them Social is a solid alternative to Smash Balloon. It has free and premium options, with the premium version starting at $50/year for a single domain. The plug-in integrates with four social networks (including Twitter) and can embed multiple feeds on the same page. Add multiple feeds, embed buttons, incorporate recent Tweets within a feed and customize feed appearance.
Pro tip: When considering a plug-in, make sure it’s up to date and compatible with the latest WordPress version and has a large number of active installs and positive ratings.
3. Use a third-party Twitter feed tool
Third-party tools like TagBoxx and Flockler focus on bringing user-generated content (UGC) from social platforms into owned environments such as your website. They tend to provide more robust customization and integration options than free tools, and they’re great for showcasing visual content.
Tagboxx offers a social embed widget that lets users curate and publish social feeds from a wide selection of social platforms, (Twitter included). Users can embed and customize Twitter feeds using hashtags, account profiles and handles. There’s a free version with minimal features so you can give it a test drive. The basic plan starts at $39/month.
Flockler’s embed tool makes it easy to pull Twitter feeds into your website. Users can create grids, scrollable carousels and content “walls” from Twitter posts, which can be customized using hashtags, accounts and pages from social media platforms. Pricing starts at $47/month. While there’s no free version, you can test the tool with a 14-day free trial.
5 Benefits of embedding your Twitter feed
Adding a Twitter feed to your website is an effective show-versus-tell approach when communicating brand identity and authenticity. There are many other benefits to displaying Twitter posts and other social media content on your website including:
- Turning website visitors into Twitter followers: Send website visitors to Twitter, where they can follow you from your profile, Tweets and mentions.
- Increasing Twitter reach and engagement: More visitors can share, like, or Retweet content on Twitter from your site.
- Building trust and credibility: Build social proof and increase confidence in your brand, particularly when you share positive reviews, customer feedback and current news.
- Increasing brand loyalty: Create a more interactive and personal experience for site visitors to engage them with your brand.
- Converting more website visitors: Show off customer testimonials, product reviews, awards and company news, all of which can help motivate visitors to convert.
Manage Twitter engagement with Sprout Social
Embedding Twitter feeds is a great way to capture new audiences and show you’re active in digital conversations. Whether you’re using Twitter as a customer care channel or to promote your brand, having a Twitter feed embedded on your site is valuable visibility.
But do you know how well your Twitter followers and impressions are growing?
With a powerful Twitter management tool such as Sprout Social, you can schedule and publish Tweets, track key performance metrics, monitor Twitter activity and easily engage with followers.
Learn more on how you can use Twitter effectively to build and grow your brand’s presence.
The post 3 simple ways to embed a Twitter Feed on your website appeared first on Sprout Social.
from Sprout Social https://ift.tt/yKh2Y8t
via IFTTT
No comments:
Post a Comment